Capacitor/Ionic
DEMO
安装插件
替换为你自己的AppId
shell
npm install ../cordova-plugin-wechat --variable APP_ID=xxx --variable UNIVERSAL_LINK=https://xxx修改capacitor.config.json文件
typescript
const config: CapacitorConfig = {
...
cordova: {
preferences: {
wechat_app_id: "wx785b8bdxxxx6",
wechat_universal_link: "https://xxx"
}
},
ios: {
cordovaLinkerFlags: ["-ObjC", "-all_load"]
}
};修改IOS工程配置
1、在 Xcode 中,选择你的工程设置项,选中“TARGETS”一栏,在“info”标签栏的“URL type“添加“URL scheme”为你所注册的应用程序 id(如下图所示)。
2、在Xcode中,选择你的工程设置项,选中“TARGETS”一栏,在“info”标签栏的“LSApplicationQueriesSchemes”添加weixin、weixinULAPI、weixinURLParamsAPI(如下图所示)。
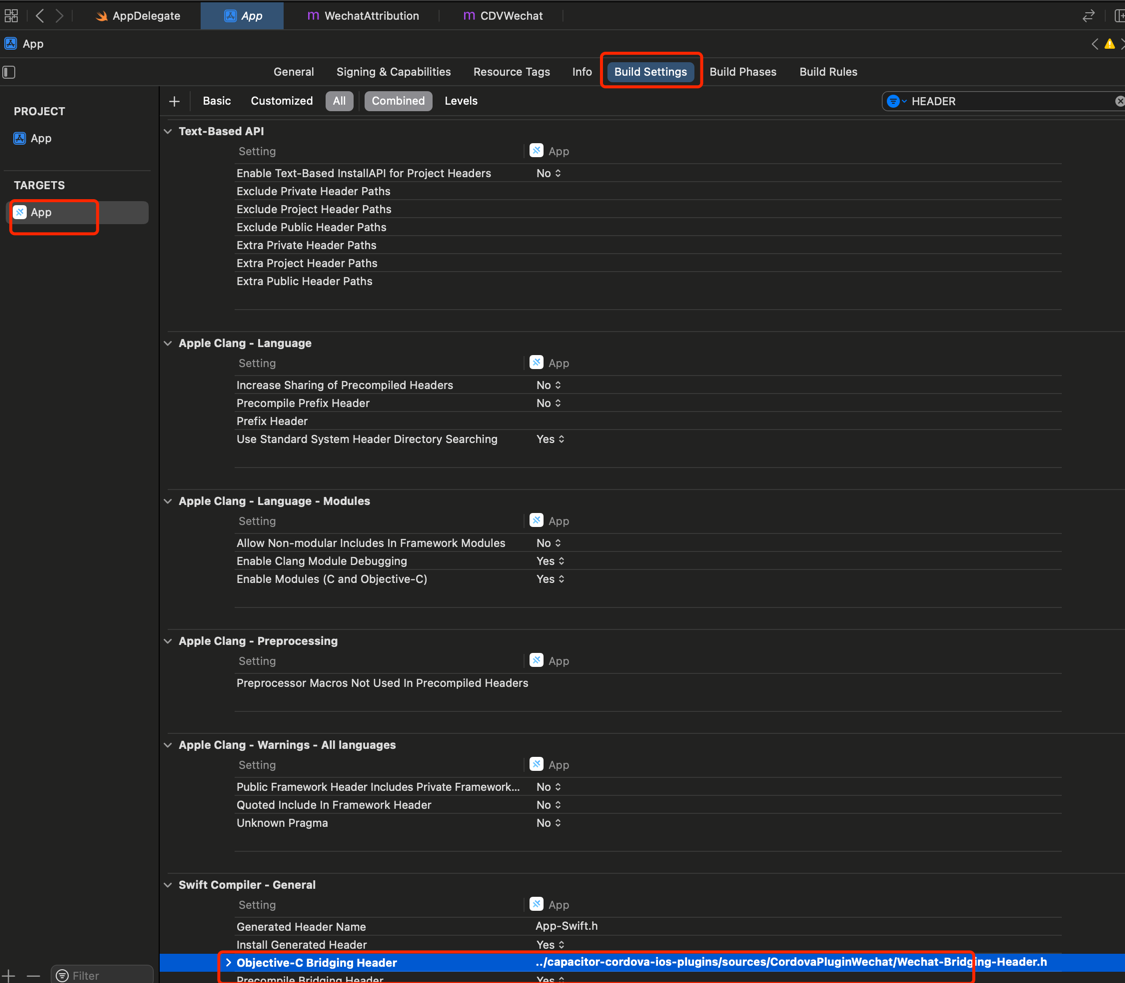
3、原来的method swizzling在capactiro中无法监听回调,需要通过Bridging Header代码进行调用, 在APP targes 的 “Build Settings"里找到 "Objective-C Bridging Header", 输入
../capacitor-cordova-ios-plugins/sources/CordovaPluginWechat/Wechat-Bridging-Header.h
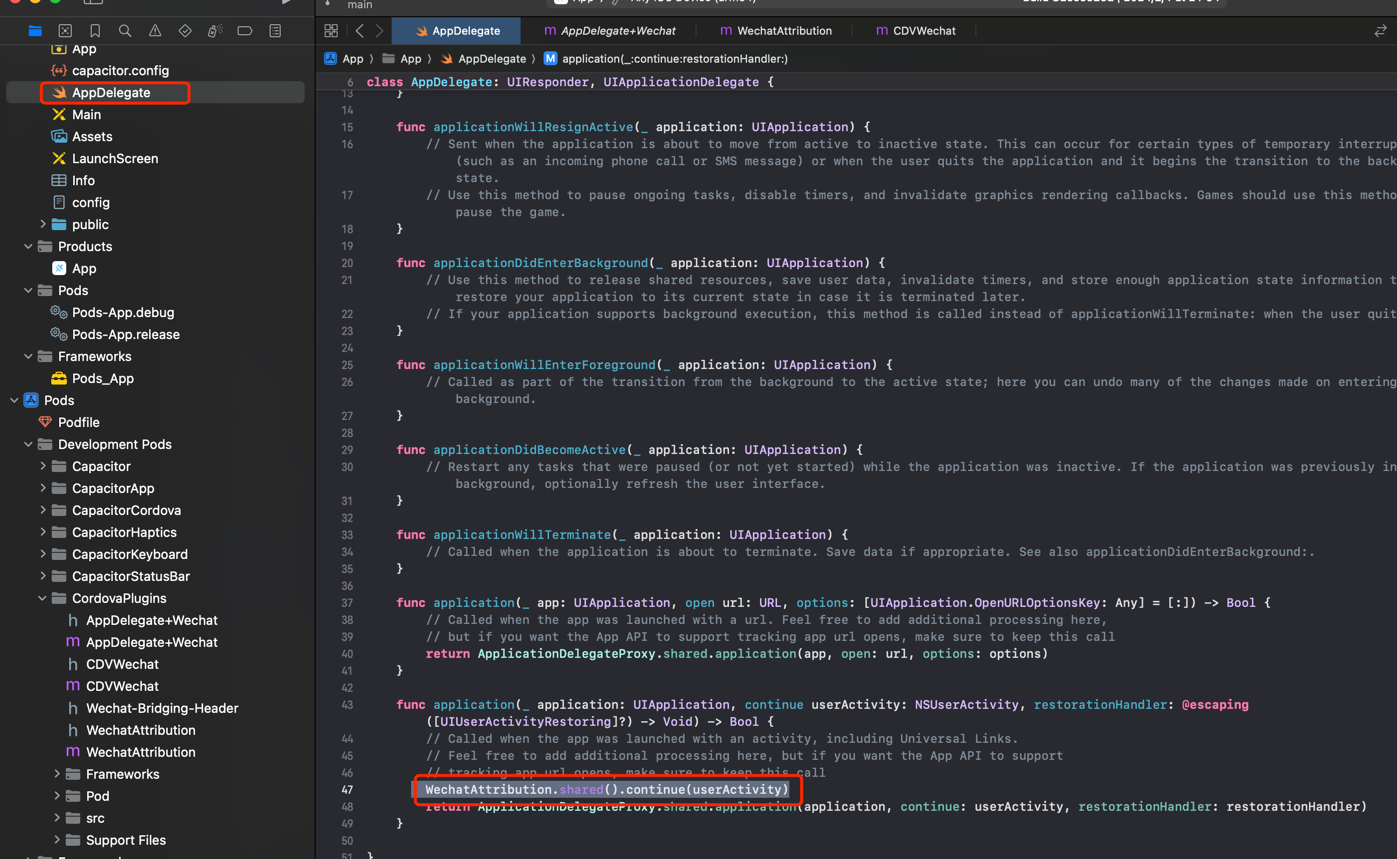
4、修改AppDelegate.swift
添加如下代码:
swift
WechatAttribution.shared().continue(userActivity)